----------------------------------
Optimised for 1920x1200 displays.
----------------------------------
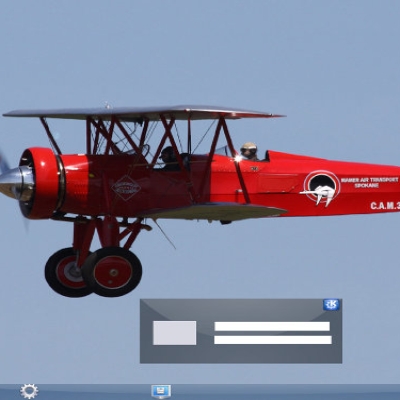
Designed to seamlessly blend into the OxyArch Splash screen:-
http://kde-look.org/content/show.php/OxyArch+Splash+Screen?content=98805
----------------------------------
Based on ArchLinux-SimplyBlack, by Thayer Williams:-
https://www.archlinux.org/packages/extra/any/archlinux-themes-kdm/
-----------------------------------
Installation instructions:
Just extract the archive contents and move the archlinux-dark/ directory to:
/usr/share/apps/kdm/themes/
Go to System Settings, Login Screen -> Theme, and select Arch Linux Dark.
If Arch Linux Dark is not displayed in the list, you can try logging out and back in again, or click the "Install new theme" button at the bottom, and select the downloaded tar.gz archive.
Customisation
=============
As this has only been tested on a 1920x1200 display, no doubt there will be issues on displays of other sizes, probably with overlapping elements as well as blending into the OxyArch KSplash theme.
a. Background image size
------------------------
If you have a different sized display, you could try replacing the background image (oxyarch-scaled.png) with the same background image that the KSplash theme uses.
My KSplash theme is installed into ~/.kde4/share/apps/ksplash/Themes/OxyArch/
There a few subdirectories there for different sized monitors. This theme package's background image is called 'oxyarch-scaled.png' and was created in gimp by scaling OxyArch's 1600x1200/background.png image. You might try replacing oxyarch-scaled.png with an image sized for your display, if the greeter doesn't seamlessly blend into the KSplash theme.
b. Overlapping elements
-----------------------
On a smaller screen, there might be some undesired overlap.
The xml file 'kdm.xml' contains all the screen co-ordinates of the greeter's elements. If the login box overlaps the Arch logo, or the screen edge, you could try changing the 'y' co-ordinate of the outer content rect's pos subelement. The whole thing should be centered 70% of the way down your screen. This co-ordinate is specified in an element that looks like this:-
<pos anchor="c" x="50%" y="70%" width="box" height="box"/>
Try changing that y-coordinate if you have the space on your screen to fit the login box elsewhere.
Issues or improvements
======================
Please let me know if you have any problems with this theme package. Any suggestions as to improving the theme would be gladly welcomed


























Ratings & Comments
0 Comments